| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스프링 핵심 원리
- redis
- Four Squares
- 토마토
- 이펙티브코틀린
- 우아한레디스
- n타일링2
- 에러핸들링
- 제프리리처
- Window-Via-c/c++
- HTTP
- FIFO paging
- 열혈 tcp/ip 프로그래밍
- 운영체제
- inflearn
- 윤성우 저자
- OS
- Operating System.
- 열혈 TCP/IP 소켓 프로그래밍
- C++
- Spring
- 2475번
- 스프링 입문
- BOJ
- C#
- 우아한 테크 세미나
- Operating System
- 김영한
- 10026번
- TCP/IP
- Today
- Total
나의 브을로오그으
#3-2. [HTTP] 클라이언트 서버 구조와 HTTP 특징 본문
클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
(비즈니스 로직, 데이터 처리 등을 서버에 위임, 클라이언트는 오직 UI 랜더링에만 집중)
(게임으로 비유해도 추세가 비슷하다. 과거에는 게임을 할 때 필요한 데이터 등을 클라이언트가 서버로부터 받아오면 특정 로직을 실행하여 랜더링을 했었는데, 현재의 게임은 특정 로직 자체도 서버에서 처리하고 클라이언트는 오직 그에대한 결과만 받아와서 랜더링만을 한다.)
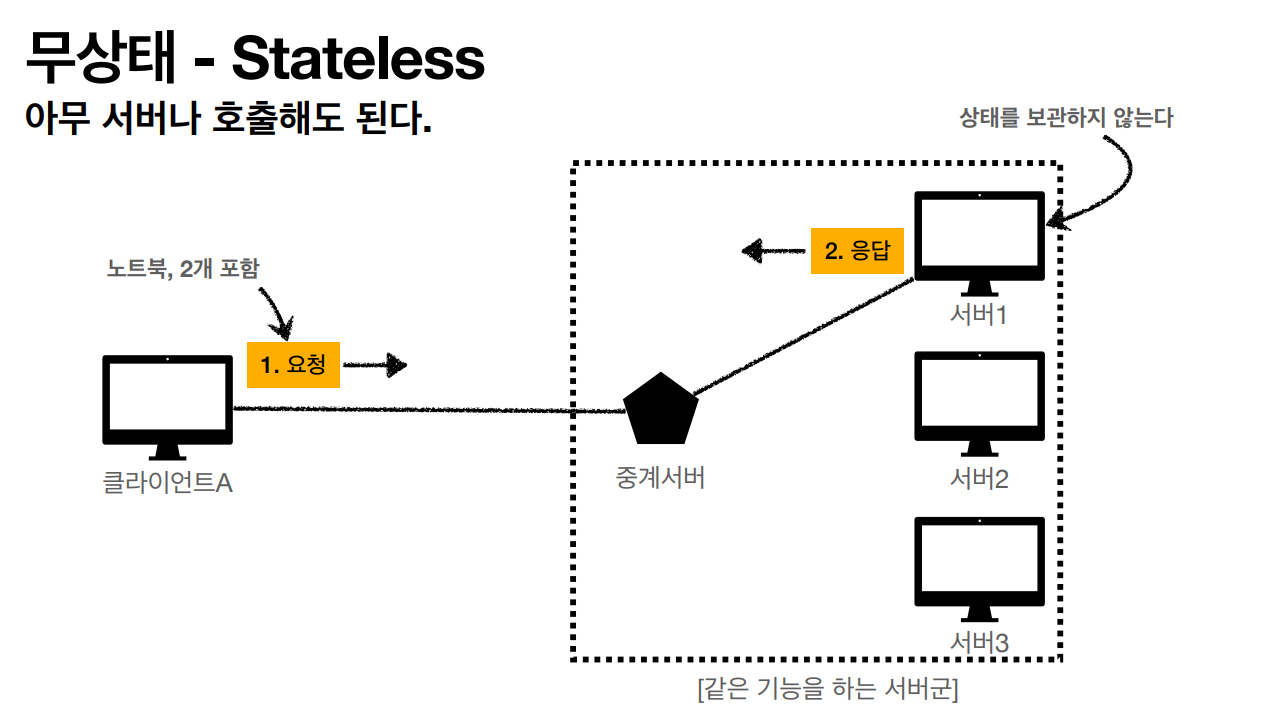
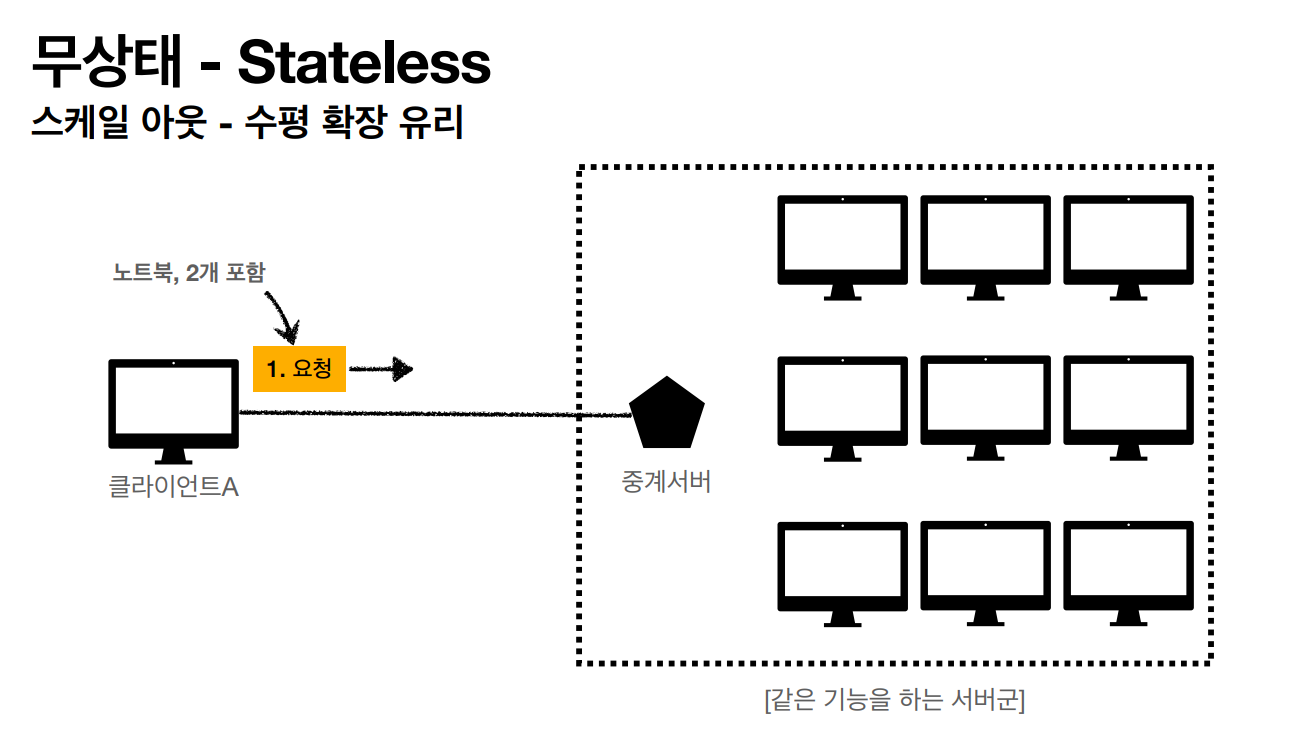
무상태 프로토콜
스테이스리스(Stateless)
HTTP의 중요 특징중 하나이다.
- 서버가 클라이언트의 상태를 보존 X
- 장점 : 서버 확장성이 높다.(Scale out)
- 단점 : 클라이언트가 추가 데이터 전송
Stateful, Stateless 차이
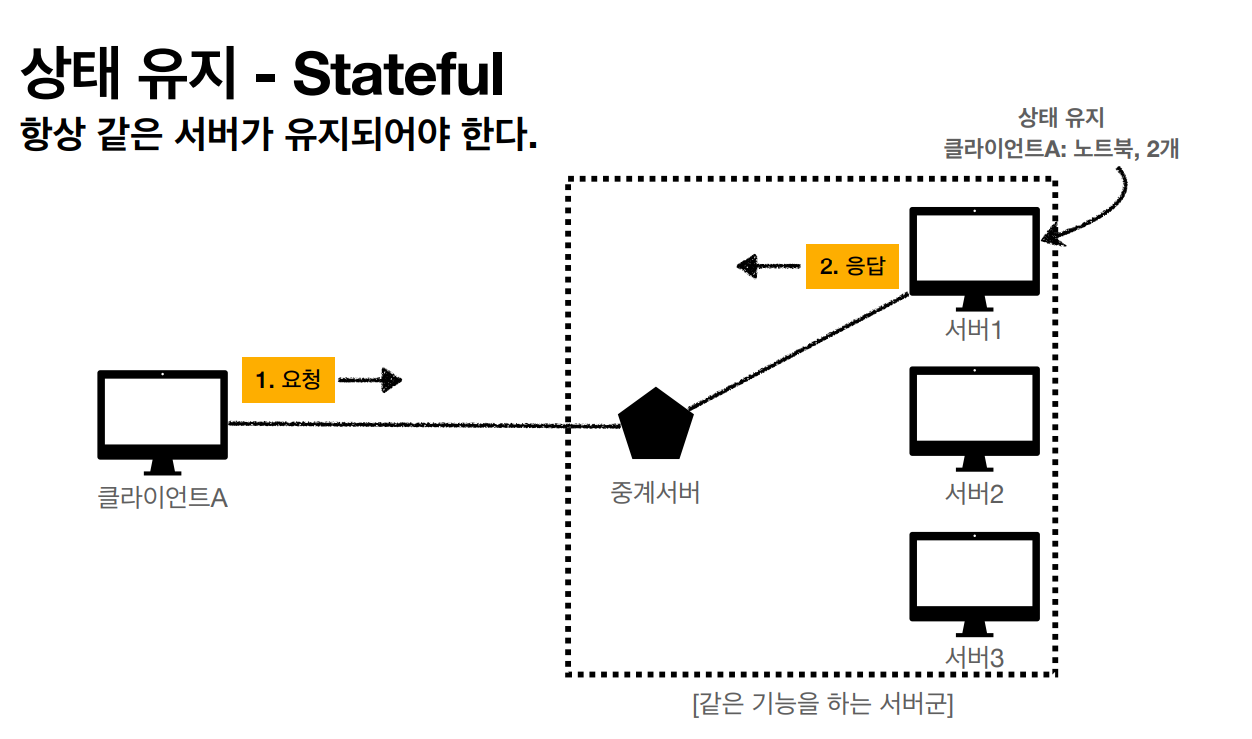
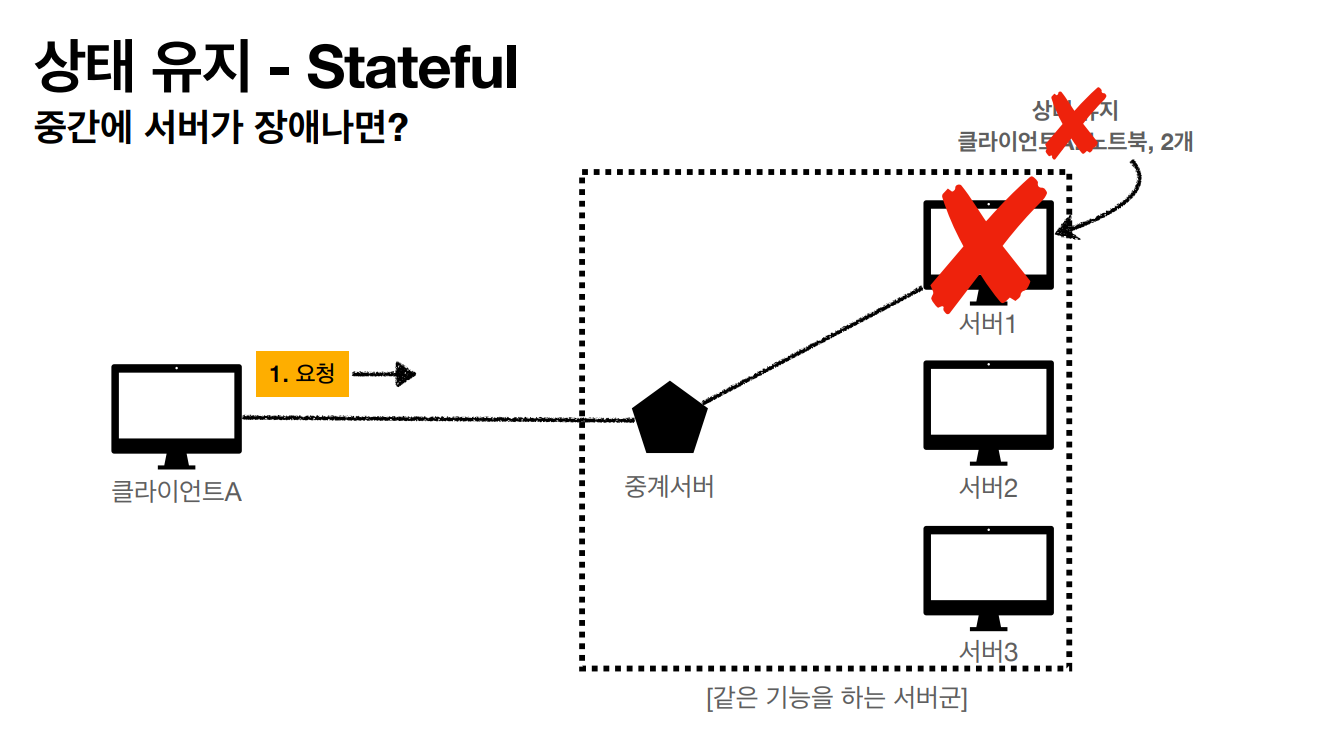
상태 유지 - Stateful
Stateful 예시)
- 고객 : 이 맥북이 얼마인가요?
- 점원 : 300만원 입니다.
- 고객 : 2개 구매하겠습니다.
- 점원 : 600만원입니다. 신용카드, 현금 중 어떤 걸로 구매 하시겠어요?
- 고객 : 신용카드로 구매하겠습니다.
- 점원 : 600만원 결제 완료되었습니다.
Stateless 예시)
여기서 만약 점원이 중간에 바뀐다면?
- 고객 : 이 맥북이 얼마인가요?
- 점원A : 300만원 입니다.
- 고객 : 2개 구매하겠습니다.
- 점원B : 무엇을? 2개 구매하시겠다는 거에요?
- 고객 : 신용카드로 구매하겠습니다.
- 점원C : 어떤걸? 무엇을? 신용카드로 구매하시겠다는 거에요?
즉, 점원이 바뀌면 고객이 무엇을 얼만큼 어떤걸로 사려고 하는지 그 내용(context)를 모른다.(stateless)
Stateful예시를 다시 보자.
- 고객 : 이 맥북이 얼마인가요?
- 점원 : 300만원 입니다.
(노트북 상태 유지)
- 고객 : 2개 구매하겠습니다.
- 점원 : 600만원입니다. 신용카드, 현금 중 어떤 걸로 구매 하시겠어요?
(노트북 2개 상태 유지)
- 고객 : 신용카드로 구매하겠습니다.
- 점원 : 600만원 결제 완료되었습니다.
(노트북 2개, 신용카드 상태 유지)
너무 당연한 이야기...
Stateless예시를 보자.
- 고객 : 이 맥북이 얼마인가요?
- 점원A : 300만원 입니다.
- 고객 : 노트북 2개 구매하겠습니다.
- 점원B : 노트북 2개는 600만원 입니다. 신용카드, 현금중에 어떤 걸로 구매하시겠어요?
- 고객 : 노트북 2개를 신용카드로 구매하겠습니다.
- 점원C : 600만원 결제되었습니다.
이렇게 고객이 질문, 대답 한다면 점원이 바뀌더라도 결제가 이루어질 수 있다. 즉, 서비스라는 것은 점원(서버)이 바뀌게 되면 내용(context)를 모르기 때문에 장애가 발생한다. 그러나 고객(클라이언트)이 필요한 데이터를 그때그때마다 점원(서버)에게 보내주면, 점원(서버)이 바뀌어도 문제가 없다.
Stateful, Stateless 차이
정리
- 상태 유지: 중간에 다른 점원(서버)으로 바뀌면 안된다.
(중간에 다른 점원(서버)으로 바뀔 때 상태 정보를 다른 점원(서버)에게 미리 알려줘야 한다.)
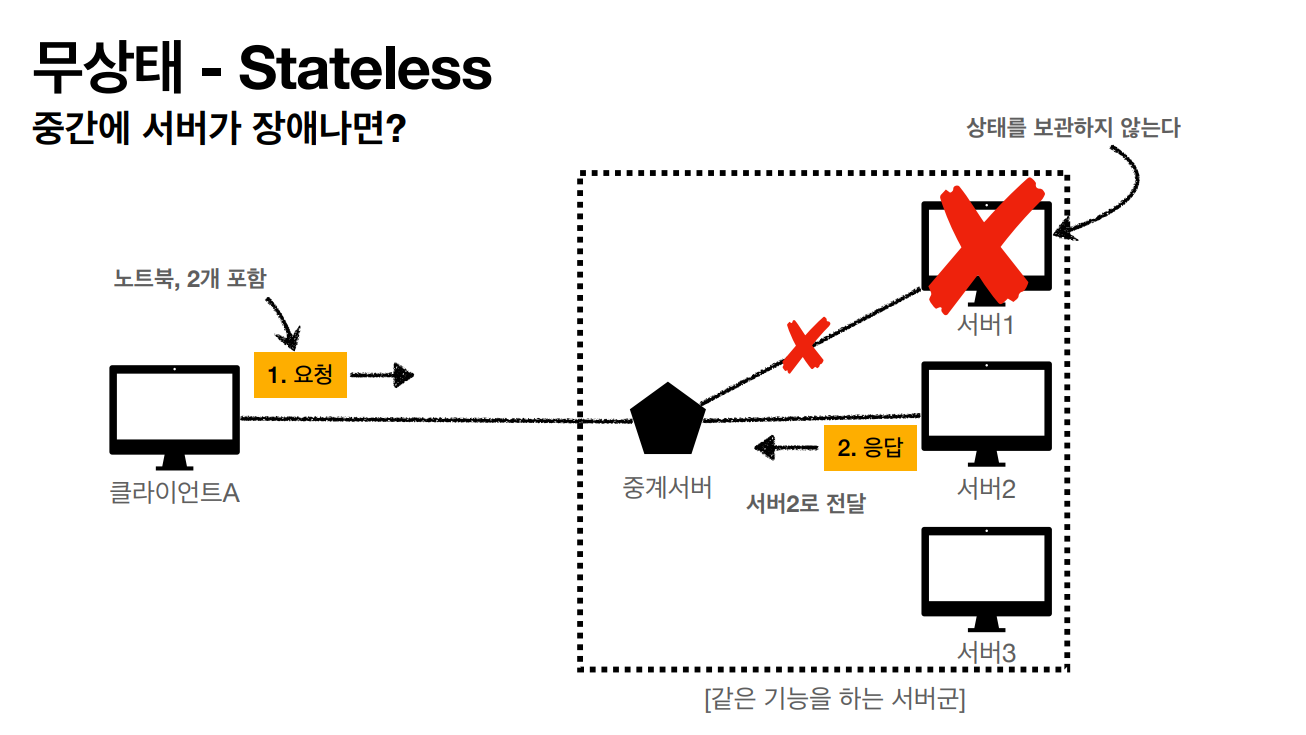
- 무상태 : 중간에 다른 점원(서버)으로 바뀌어도 된다.
* 갑자기 고객(클라이언트)이 증가해도 점원(서버)을 대거 투입 할 수 있다.
* 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입 할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설이 가능

(서버에 장애가 발생하면 상태값을 클라이언트에서 다시 보내줘야 한다.)

그러나 Stateless는 상태를 저장하고 있지 않기 때문에, 상관이 없다.



Stateless
실무 한계
- 모든 것을 무상태 설계는 할 수도 있고, 할 수 없는 경우도 있다.
- 무상태
예) 로그인이 필요 없는 단순한 소개 화면
- 상태 유지
예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
또 Stateless의 경우 데이터를 서버에 많이 보내야 한다. 그부분은 단점임.
연결 지향성 모델
서버와 클라이언트가 연결을 하고, 클라이언트의 서비스가 종료될 때까지 계속 연결되어 있음.
이것의 단점은 클라이언트가 서버에 요청하지 않아도 서버와 연결이 되어 있어야 한다는 것이다.
자원낭비
비연결 지향성 모델
서버와 클라이언트가 연결을 하고, 요청을 보낸 후 서버에서 응답을 보내준다. 그리고 즉시 서버는 연결을 끊어버린다. 마찬가지로 다른 클라이언트에서도 동일한 서비스를 서버로부터 받는다.
이렇게 하면 서버에서는 서버의 자원을 클라이언트와 상호작용을 할 때 외에는 자원을 소비하지 않기 때문에
최소한의 자원만 유지하면 된다.
비 연결성
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음.
비 연결성
한계와 극복
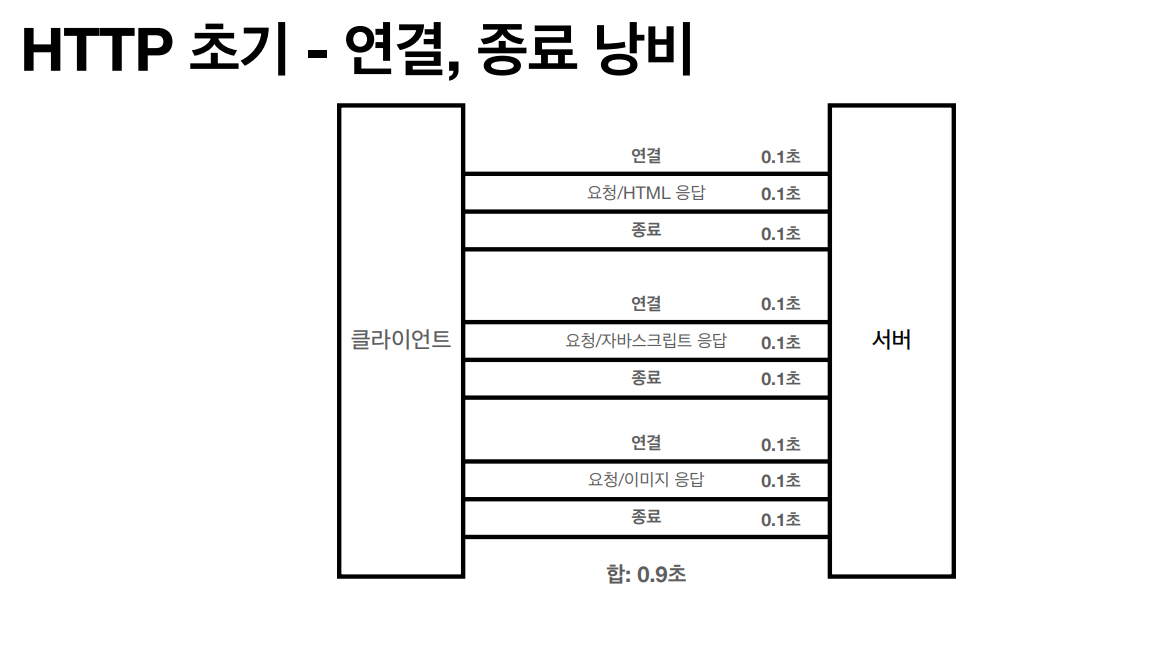
- TCP/IP 연결을 새로 맺어야 함 - 3-way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등등 수 많은 자원이 함께 다운로드
(근대 자원 하나하나 마다 연결하고, 다운로드, 연결하고, 다운로드... 매우 비효율적임,
실제 크롬 부라우저에서 검색만 해봐도 많은 이미지, 문서 등 많은 데이터를 다운받음)
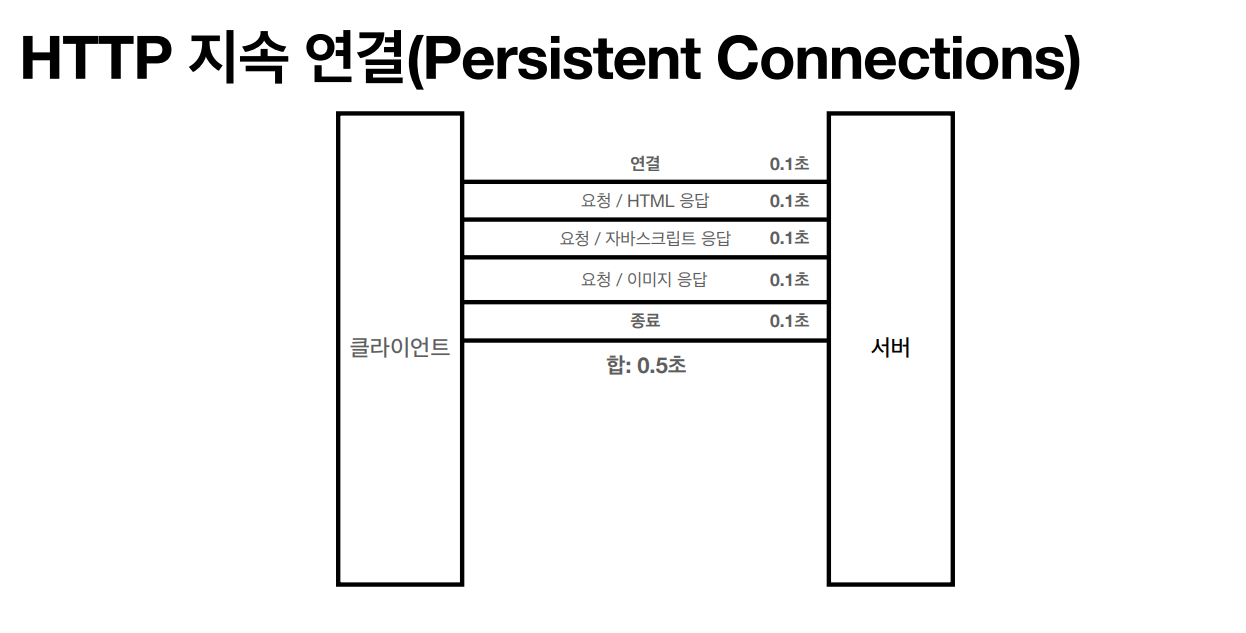
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
HTTP 초기 - 연결, 종료 낭비

지속 연결

(HTTP/2, HTTP/3에서는 이렇게 연결, 요청, 응답에 대한 시간을 최적화 하였고, HTTP/3에서는 심지어 연결 시간 조차도 더 줄였다.)
Stateless를 기억하자
서버 개발자들이 어려워 하는 업무
- 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- 예) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- 저녁 6:00 선착순 1000명 치킨 할인 이벤트 -> 수만명 동시 요청
(이러면 Stateless도 소용이 없을 수 있지만, 그럼에도 불구하고 어떻게든 머리를 쥐어짜서 Stateless하게 설계하는 것이 중요하다!!!)
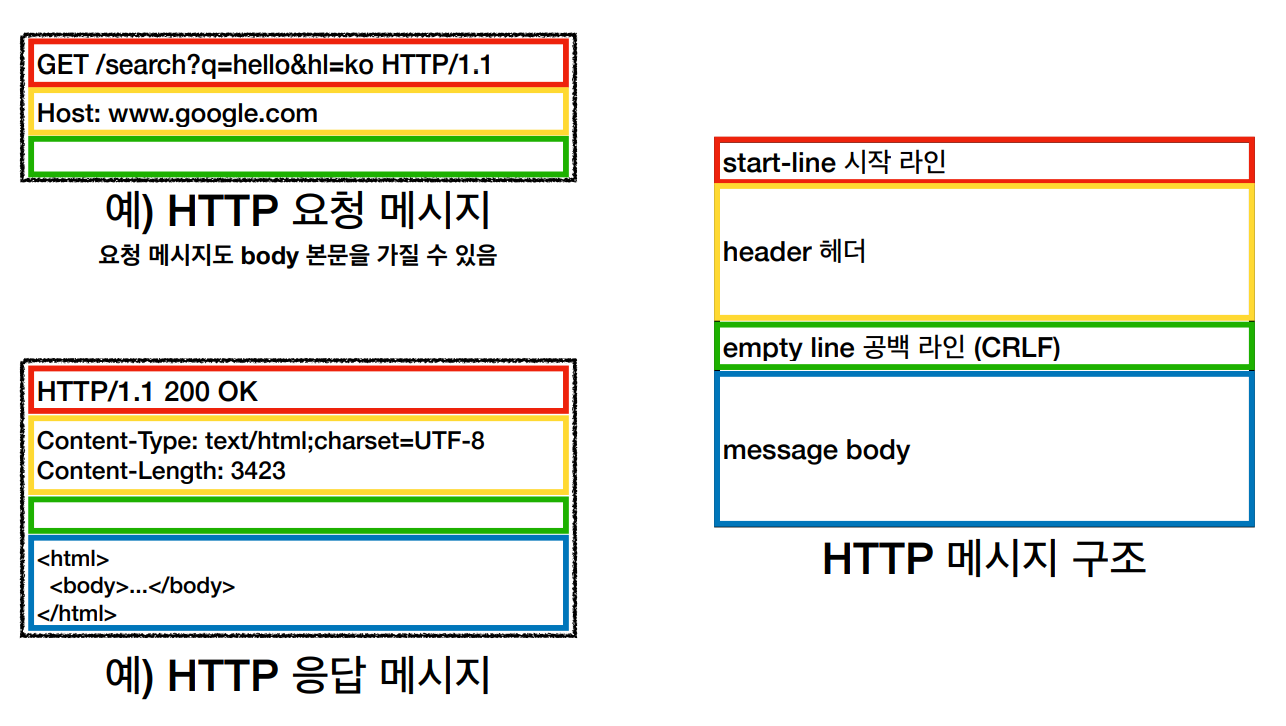
HTTP 메시지
모든 것이 HTTP - One more time!
HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대!
예)
HTTP 요청 메시지
GET /search?q=hello&hi=ko HTTP/1.1
Host:www.google.com
HTTP 응답 메시지
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
Content-Length:3423
<html>
<body>...</body>
</html>
HTTP 메시지 구조

시작 라인
요청 메시지
- start-line = request-line / status-line
- reauest-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
- HTTP 메서드 (GET: 조회)
- request target (/search?q=hello&hi=ko)
- HTTP Version (HTTP/1.1)
시작 라인
요청 메시지 - HTTP 메서드
- 종류 : GET, POST, PUT DELETE
- 서버가 수행해야 할 동작 지정
* GET : 리소스 조회
* POST : 요청 내역 처리
시작 라인
요청 메시지 - 요청 대상(Request-target)
- absoulte-path[?query] (절대경로[?쿼리])
- 절대경로= "/" 로 시작하는 경로
- 참고 : *, http://...?x=y와 같이 다른 유형의 경로지정 방법도 있다.
시작 라인
요청 메시지 - HTTP 버전
- HTTP Version
시작 라인
응답 메시지
- start-line = request-line / status-line
- status-line = HTTP-version SP status-code SP reason-phrase CRLF
- HTTP 버전
- HTTP 상태 코드 : 요청 성공, 실패
* 200 : 성공
* 400 : 클라이언트 요청 오류
* 500 : 서버 내부 오류
- 이유 문구 : 사람이 이해할 수 있는 짧은 상태 코드 설명
HTTP 헤더
- header-field = field-name ":" OWS field-value OWS (OWS : 띄어쓰기 허용(띄어도 되고 않띄어도 되고))
- field-name은 대소문자 구문 없음
GET /search?q=hello&hi=ko HTTP/1.1 <- start-line
Host: www.google.com <- headerHTTP/1.1 200 OK <- start-line
Content-type: text/html; charset=UTF-8
Content-Length: 3423
↑
header
HTTP 헤더
용도
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보,
서버 애플리케이션 정보, 캐시 관리 정보....
- 표준 헤더가 너무 많음
https://en.wikipedia.org/wiki/List of HTTP header fields
- 필요시 임의의 헤더 추가 가능
* helloworld: hihi
HTTP 메시지 바디
용도
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현가능한 모든 데이터 전송 가능
단순함 확장 가능
- HTTP는 단순하다. 스펙도 읽어볼만...?
- HTTP 메시지도 매우 단순
- 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술
HTTP 정리
- HTTP 메시지에 모든 것을 전송
- HTTP 역사, HTTP/1.1을 기준으로 학습(2, 3 성능 최적화)
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스)
- HTTP 메시지
- 단순함, 확장 가능
- 지금은 HTTP 시대
'HTTP' 카테고리의 다른 글
| #5. [HTTP] HTTP 메서드 활용 (0) | 2022.08.02 |
|---|---|
| #4. [HTTP] 클라이언트 서버 구조와 HTTP 특징 (0) | 2022.08.01 |
| #3-1. [HTTP] HTTP 기본 (0) | 2022.07.31 |
| #2. [HTTP] URI와 웹브라우저 요청 흐름 (0) | 2022.07.29 |
| #1. [HTTP] 인터넷 네트워크 (0) | 2022.07.29 |




