| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- C#
- n타일링2
- 토마토
- redis
- FIFO paging
- Four Squares
- 김영한
- OS
- 열혈 tcp/ip 프로그래밍
- 우아한레디스
- HTTP
- 운영체제
- 이펙티브코틀린
- 우아한 테크 세미나
- 열혈 TCP/IP 소켓 프로그래밍
- 윤성우 저자
- 스프링 입문
- 10026번
- BOJ
- TCP/IP
- 스프링 핵심 원리
- Operating System.
- 제프리리처
- 2475번
- Spring
- C++
- Operating System
- 에러핸들링
- Window-Via-c/c++
- inflearn
- Today
- Total
나의 브을로오그으
#8. [HTTP] HTTP 일반 헤더 본문
HTTP 헤더 개요
헤더 구조
- header-field : field-name":" OWS field-value OWS (OWS: 띄어쓰기 사용)
HTTP 헤더
용도
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보 등등....
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
- helloworld:hihi
HTTP 헤더
분류 - RFC2616(과거)
- 헤더 분류
* General 헤더: 메시지 전체에 적용되는 정보 예) Connection: close
* Request 헤더: 요청 정보, 예) User-Agent: Mozila/5.0 (Macintosh; ...)
* Response 헤더: 응답 정보, 예) Server: Apache
* Entity 헤더: 엔티티 바디 정보, 예) Content-Type: text/html, Content-Length: 3423
HTTP BODY
message body - RFC2616(과거)
- 메시지 본문(message body)은 엔티티 본문(entity body)을 전달하는데 사용
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공
* 데이터 유형(html, json), 데이터 길이, 압축 정보 등등\
RFC2616 폐기!!
RFC723x 변화
- 엔터티(Entity) -> 표현(Representation)
- Representation = representation Metadata + Representation Data
- 표현 = 표현 메타데이터 + 표현 데이터
HTTP BODY
message body - RFC7230(최신)
- 메시지 본문(message body) 을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
* 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
- 참고: 표현 헤더는 표현 메타데이터와, 페이로드 메시지를 구분해야 하지만 일단 생략.
(Representation은 메시지 바디에 있는 데이터가 HTML일수도 JSON일수도 있어서 이를 정확한 개념으로 정의했다.)
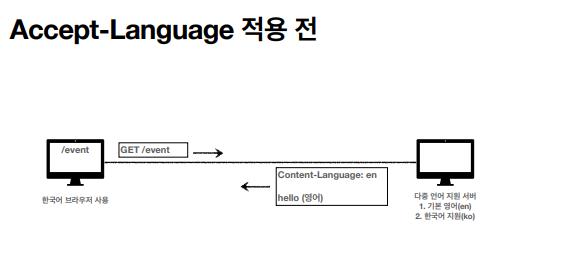
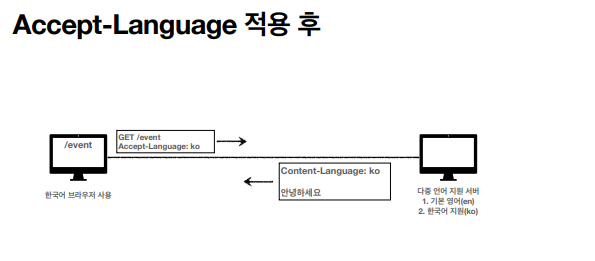
협상(콘텐츠 네고시에이션)
클라이언트가 선호하는 표현 요청
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
(협상이라는 말 그대로 클라이언트가 선호하는 것을 서버에게 달라고 요청하는 것. 협상은 따라서 요청에서만 사용한다.)
* 협상 헤더는 요청시에만 보냄

(한국 브라우저에서 특정 URL로 요청을 보낸다. 그런데 여기서 해당 서버가 한국어를 지원하지만, default는 영어임. 따라서 여기에 Accept-Language: ko로 컨텐트 협상 정보를 같이 보낸다. 그러면 서버에서는 해당 정보를 보고 Content-Language 헤더를 ko값으로 하여 message body(representation body)에도 한국어로된 문서로 응답해줌)


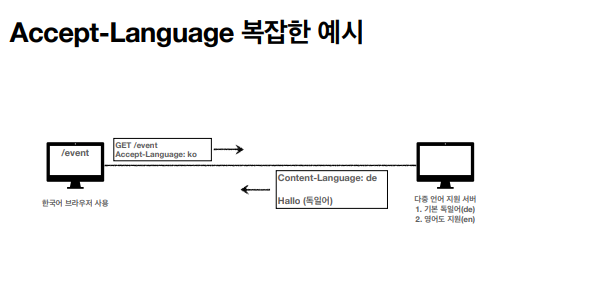
내가 요청한 것은 한국어로 된 독일 서버의 문서이지만, 한국어 지원을 하지 않기 때문에 default인 독일어로 보내게 된다. 이때 그래도 내입장에서 독일어보다는 영어가 좀더 낫기 때문에 협상 우선순위에 따라 영어로 된 문서를 받을 수 있게 우선순위를 설정하자.
협상과 우선순위1
Quality Values(q) 값 사용
GET /event
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7- Quality Values(q)값 사용
- 0~1, 클수록 높은 우선순위
- 생략하면 1
- Accept-Language: ko-KR, ko;q=0.9,en-US;q=0.8,en;q=0.7
* 1. ko-KR;q=1 (q생략)
* 2.ko;q=0.9
* 3.en-US=0.8
* 4. en;0.7
[요청]
GET /event
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
(한국어 브라우저 사용)
[응답]
Content-Language: en
Hello (영어)
다중 언어 지원 서버
1. 독일어(default de)
2. 영어(en)한국어로 원했지만, 한국어를 지원하지 않기 때문에 요청의 우선순위에 따라 en;=0.7을 선호했으므로 독일어 대신 영어로 보내줌.
협상과 우선순위2
Quality Values(q)
- 구체적인 것이 우선한다.
- Accept: test/*, text/plain, text/plain;format=flowed, */*
1. text/plain;format=flowed
2. text/plain
3. text/*
4. */*
협상과 우선순위3
Quality Values(q)
- 구체적인 것을 기준으로 미디어 타입을 맞춘다.
- Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1
text/html;level=2;q=0.4, */*;q=0.5
| Mdeia Type | Quality |
| text/html;level=1 | 1 |
| text/html | 0.7 |
| text/plain | 0.3 |
| image/jpeg | 0.5 |
| text/html;level=2 | 0.4 |
| text/html;level=3 | 0.7 |
위의 구체적인 미디어 타입이 매칭되는 값은 그대로 Quality(우선순위, 자격)를 갖는다. 근대 매칭되는게 없으면? 0.5 */*이므로... text/plain의 경우 text/*가 q=0.3임
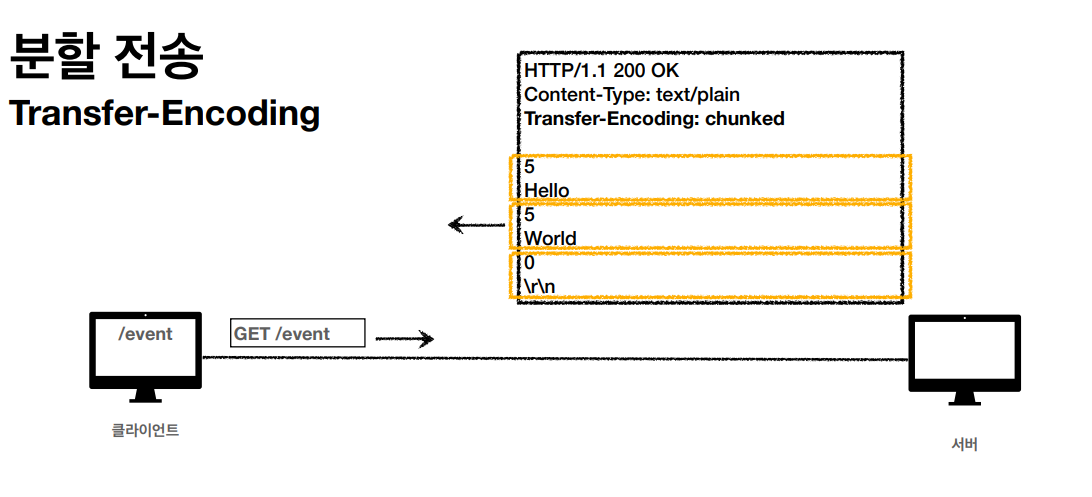
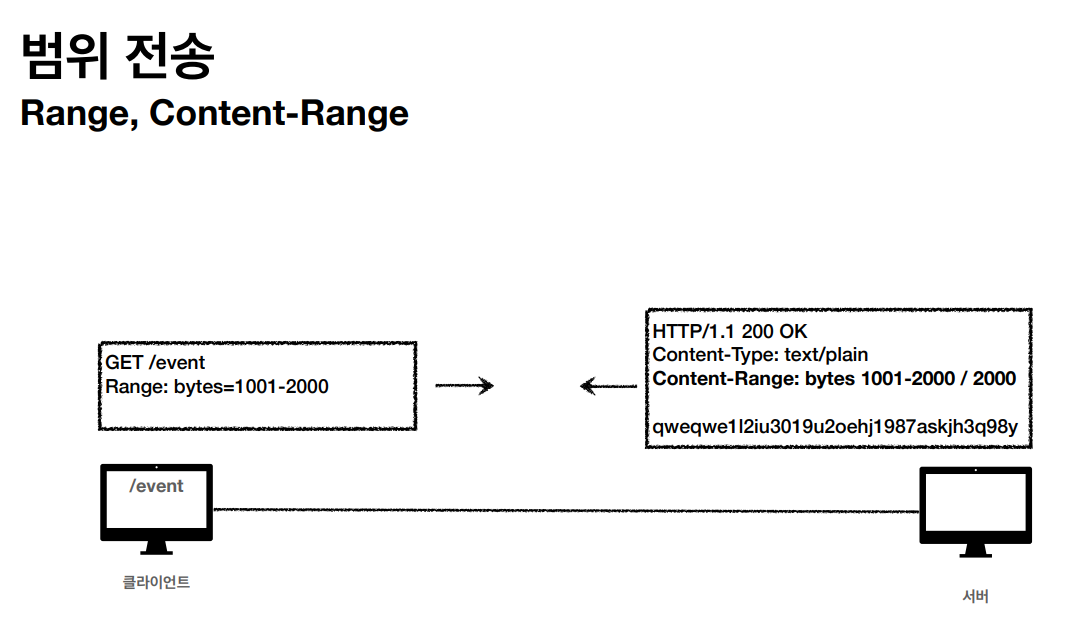
전송 방식 설명
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송

(Content에 대한 길이만큼 받음, 그냥 한번에 요청하고 한번에 받는 것)

(gzip같은 걸로 압축해서 응답함. 이때 어떤 압축 인코딩방식인지 반드시 헤더로 필요)

(말 그대로 용량이 큰 데이터를 나누어서 보냄. 한번에 쭉 보내고 받게되면, 아무래도 시간이 걸리지만, 데이터가 오는대로 받게되면 바로바로 표시가 가능. chunked, Content-Length를 보내면 안됨 서버에서 데이터를 얼마만큼 만들어서 보낼지 예상이 안되서... 각 분할 데이터 단위를 chunked라고 표현함.)

(범위 전송은 말그대로 범위를 지정하여 요청하면, 해당 요청 길이만큼 받을 수 있다.)
일반 정보
- From: 유저 에이전트의 이메일 정보
- Referer: 이전 웹 페이지 주소
- User-Agent: 유저 에이전트 애플리케이션 정보
- Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Date: 메시지가 생성된 날짜
From
유저 에이전트의 이메일 정보
- 일반적으로 잘 사용하지 않음
- 검색 엔진 같은 곳에서 주로 사용
- 요청에서 사용
Referer
이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A -> B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
- 참고: referrer는 단어 referrer의 오타
(구글 메인 페이지에서 wiki의 Hello를 검색해서 위키백과에 들어와서 referer을 확인해보면 www.google.com으로 되어 있다.
보통 우리의 사이트 유입 경로 분석 시에 사용한다.
User-Agent
유저 에이전트 에플리케이션 정보
- user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36
- 클라이언트의 에플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
(내 웹 브라우저 정보 또는 클라이언트 에플리케이션 정보라고 보면 됨, 보통 이 정보는 특정 부라우저에서 버그가 생길때 해결하고자 이 정보를 이용함. 특정 브라우저에서만 오류가 생기는 문제라면? 등등)
Server
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian)
- server: nginx
- 응답에서 사용
(서버에 요청을 하게되면, 프록시 서버라고 해서 중간에 여러 서버들을 거치게 된다. 그런 서버들을 제하고 실제 해당 데이터가 저장되어 있는 서버(마지막단)를 Origin서버라고 하며, 이것에 대한 정보를 확인 할 수 있다.)
Date
메시지가 발생한 날짜와 시간
- Date: Tue, 16 Nov 1994 08:12:31 GMT
- 응답에서 사용
특별한 정보
- Host: 요청한 호스트 정보(도메인)
- Location: 페이지 리다이렉션
- Allow: 허용 가능한 HTTP 메서드
- Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
Host
요청한 호스트 정보(도메인)
GET /search?q=hello&hi=ko HTTP/1.1
Host:www.google.com- 요청에서 사용
- 필수
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
가상 호스트 : 하나의 IP에 여러 도메인을 한번에 처리할 수 있는 서버로 실제 애플리케이션도 여러개 구동이 가능하다.
그런데 여기서 만약 Host정보가 없다면?
GET요청을 보냈는데, 문제는 하나의 IP로 여러 애플리케이션이 구동 가능한 서버의 경우 어떤 문서를 내려줘야 할지 알 수 없다.(IP정보만으로는 구분이 안됨) 그래서 이것이 개정되며, Host에 도메인 이름을 넣어줌
호스트간의 통신은 IP통신이다라는것을 명심!!!
이렇게 하는 방식을 가상 호스팅이라고 한다.
Location
페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Lcoation 헤더가 있으면, lcoation 위치로 자동 이동(리다이렉트)
- 응답코드 3xx에서 설명
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI, (혹은 단순 조회시 200)
- 3xx (Redirection): Location 값은 요청을 자동으로 리다이렉션 하기 위한 대상 리소스를 가리킴
Allow
허용 가능한 HTTP 메서드
- 405 (Method Not Allowed) 에서 응답에 포함해야함.
- Allow : GET, HEAD, PUT
(서버에서 많이 구현되어 있지는 않음)
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503(Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After: Fri, 31 Dec 1999 23:59:59 GMT(날짜 표기)
- Retry-After: 120 (초단위 표기)
인증
- Authorization: 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의
Authorization
클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxx
(인증 방식은 다양하기 때문에 Authorization의 값으로 여러 메커니즘이 존재함, 이 헤더는 값이 머든간에 이 헤더에다가 넣어주면 됨)
WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의
- 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
(이런 정보들을 참고해서 제대로된 인증 정보에 대한 양식을 만들어서 Server에서 클라이언트로 보내줌)
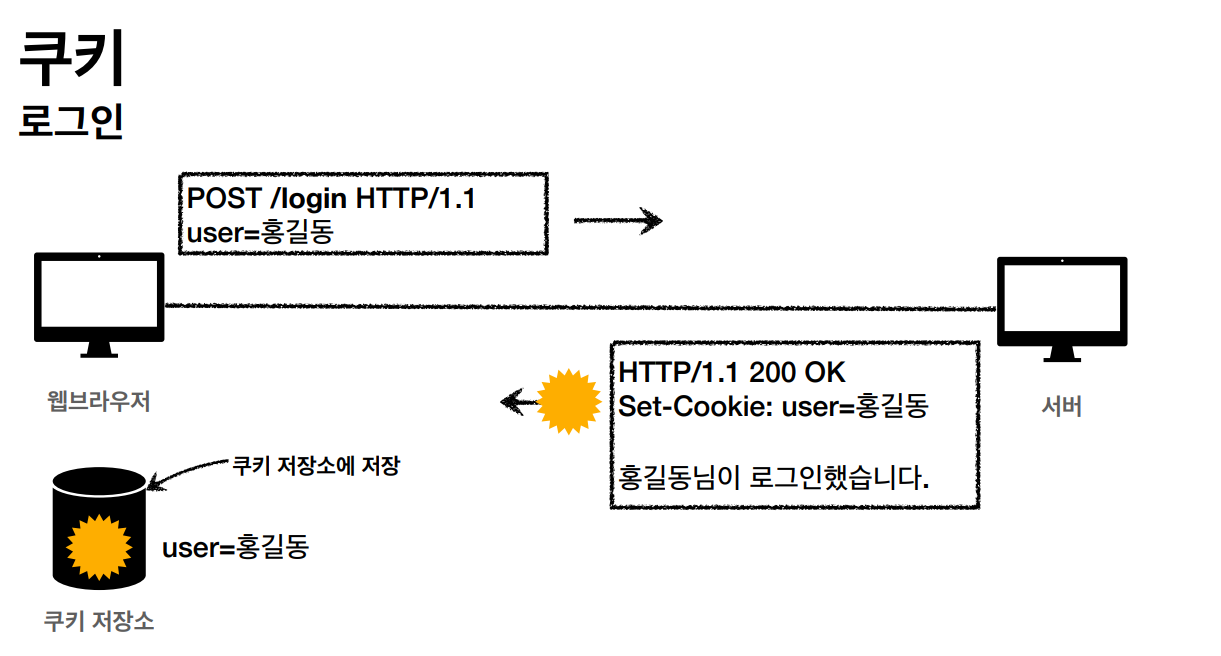
쿠키
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
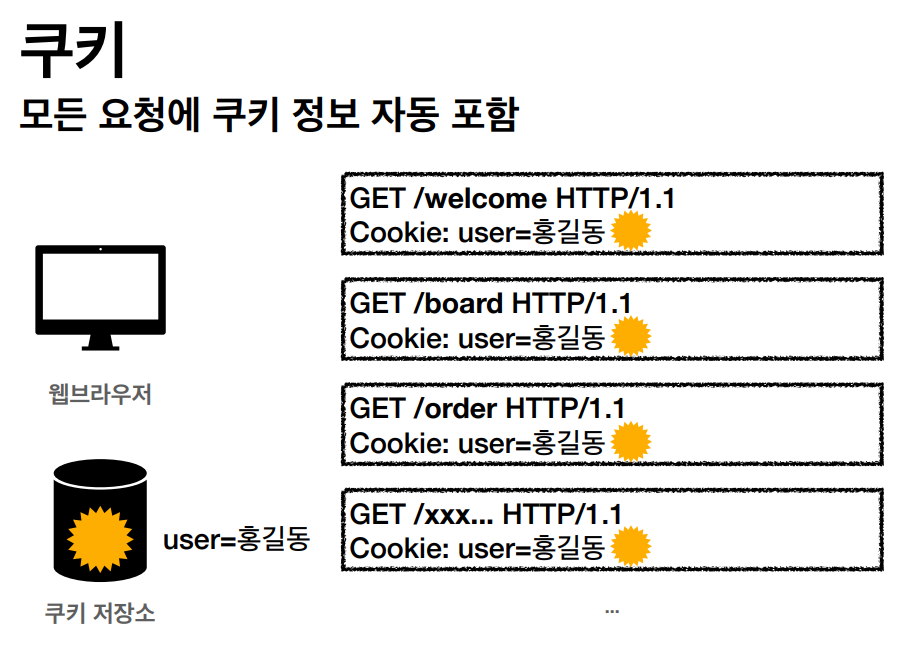
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
쿠키 미사용
처음 welcome 페이지 접근
POST /welcome HTTP/1.1HTTP/1.1 200 OK
안녕하세요. 손님
쿠키 미사용
로그인
POST /login HTTP/1.1
user="홍길동"HTTP/1.1 200 OK
홍길동님이 로그인했습니다.
쿠키 미사용
로그인 이후 welcome 페이지 접근
GET /welcome HTTP/1.1HTTP/1.1 200 OK
안녕하세요. 손님
Stateless
- HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
쿠키 미사용
대안 - 모든 요청에 사용자 정보 포함
GET /welcome?user="홍길동" HTTP/1.1HTTP/1.1 200 OK
홍길동님이 로그인했습니다.
근대 이렇게 되면 번거롭기도 하고 보안에도 문제가 있음.
모든 요청에 정보를 넘기는 문제
- 모든 요청에 사용자 정보가 포함되도록 개발 해야함.
- 브라우저를 완전히 종료하고 다시 열면?



쿠키
- 예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com;Secure
- 사용처
* 사용자 로그인 세션 관리
* 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
* 네트워크 트래픽 추가 유발
* 최소한의 정보만 사용(세션 id, 인증 토큰)
* 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage) 참고
- 주의!
* 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
쿠키 - 생명주기
Expires, max-age
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
* 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초)
* 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인
Domain
- 예) domain=example.org
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
* domain=example.org를 지정해서 쿠키 생성
* example.org는 물론이고
* dev.example.org도 쿠키 접근
- 생략: 현재 문서 기준 도메인만 적용
* example.org에서 쿠키를 생성하고 domain 지정을 생략
* example.org에서만 쿠키 접근
* dev.example.org는 쿠키 미접근
쿠키 - 경로
Path
- 예) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/루트로 지정
- 예)
* path=/home 지정
* /home -> 가능
* /home/level1 -> 가능
* /home/level1/level2 -> 가능
* /hello -> 불가능
쿠키 - 보안
Secure, HttpOnly, SameSite
- Secure
* 쿠키는 http, https를 구분하지 않고 전송
* Secure를 적용하면 https인 경우에만 전송
- HttpOnly
* XSS 공격 방지
* 자바스크립트에서 접근 불가(document.cookie)
* HTTP 전송에만 사용
- SameSite
* XSRF 공격 방지
* 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키 전송
'HTTP' 카테고리의 다른 글
| #9. [HTTP] 캐시와 조건부 요청 (0) | 2022.08.08 |
|---|---|
| #7. [HTTP] HTTP 상태코드 (0) | 2022.08.03 |
| #6. [HTTP] HTTP API 설계 예시 (0) | 2022.08.02 |
| #5. [HTTP] HTTP 메서드 활용 (0) | 2022.08.02 |
| #4. [HTTP] 클라이언트 서버 구조와 HTTP 특징 (0) | 2022.08.01 |




